15 KiB
入门
//[doc-params]
{
"UI": ["MVC","NG"],
"DB": ["EF", "Mongo"],
"Tiered": ["Yes", "No"]
}
本教程介绍了如何创建一个新的{{if UI == "MVC"}} ASP.NET Core MVC web {{else if UI == "NG"}} Angular {{end}}. 配置并运行它.
设置你的开发环境
创建第一个项目之前,需要正确的设置你的开发环境.
预先要求
你需要安装以下工具:
-
Visual Studio 2019 (v16.4+) for Windows / Visual Studio for Mac.
-
Yarn v1.19+ {{ if Tiered == "Yes" }}
{{ end }}
你可以也使用其他支持.NET Core 和 ASP.NET Core的编辑器.
安装ABP CLI
ABP CLI是一个命令行页面,用于为基于ABP的应用程序验证和自动化一些任务.
ABP CLI是ABP框架一个免费开源的工具.
你需要使用以下命令安排ABP CLI:
dotnet tool install -g Volo.Abp.Cli
如果你已经安装,你可以使用以下命令更新到最新版本:
dotnet tool update -g Volo.Abp.Cli
创建新项目
本文假设你使用 {{ UI_Value }} 做为UI框架 {{ DB_Value }} 做为数据库提供程序,对于其它选项,你可以更改文档顶部的首选项.
使用ABP CLI创建一个新项目
使用ABP CLI的 new 命令创建新项目:
abp new Acme.BookStore -t app{{if UI == "NG"}} -u angular {{end}}{{if DB == "Mongo"}} -d mongodb{{end}}{{if Tiered == "Yes" && UI != "NG"}} --tiered {{else if Tiered == "Yes" && UI == "NG"}}--separate-identity-server{{end}}
{{ if UI == "NG" }}
-u指定UI框架, 本例中是angular.
{{ if Tiered == "Yes" }}
--separate-identity-server参数用于将Identity服务器应用程序与API主机应用程序分隔开. 如果未指定,你将只有一个端点.
{{ end }}
{{ end }}
{{ if DB == "Mongo" }}
-d指定数据库提供程序, 本例中是mongodb.
{{ end }}
{{ if Tiered == "Yes" && UI != "NG" }}
--tiered参数用于创建n层解决方案,其中身份验证服务器层,UI层和API层在物理上是分离的.
{{ end }}
你可以使用不同级别的命令空间; 例如. BookStore, Acme.BookStore or Acme.Retail.BookStore.
解决方案结构
{{ if UI == "MVC" }}
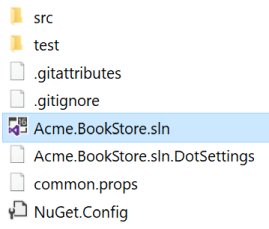
创建项目后你会有以下解决方案目录和文件:
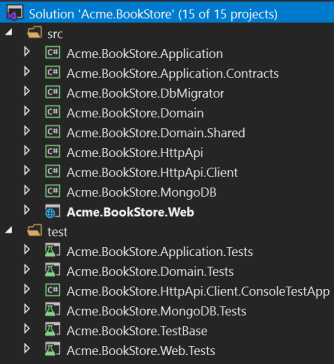
在Visual Studio中打开 .sln 文件时,将看到以下解决方案结构:
{{if DB == "Mongo"}}
{{else}}

{{end}}
{{ else if UI == "NG" }}
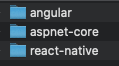
在创建的解决方案中有三个文件夹:
angular文件夹包含Angular UI应用程序.aspnet-core文件夹包含后端应用程序.react-native文件夹包含React Native UI 应用程序.
打开 aspnet-core 文件夹下的 .sln(Visual Studio解决方案)文件:

{{ end }}
关于解决方案中的项目
根据你的UI,数据库和其他选项,你的解决方案的结构可能略有不同.
该解决方案具有分层结构(基于Domain Driven Design), 并包含配置好的的单元&集成测试项目.
{{ if DB == "EF" }}
集成测试项目已配置为可与 EF Core & SQLite 内存 database同时使用.
{{ else if DB == "Mongo" }}
集成测试项目已配置为每个测试创建的内存中的MongoDB数据库(使用的Mongo2Go库).
{{ end }}
请参阅应用程序模板文档详细了解解决方案结构.
创建数据库
数据库连接字符串
检查 {{if UI == "MVC"}}{{if Tiered == "Yes"}}.IdentityServer 和 .HttpApi.Host 项目{{else}}.Web 项目{{end}}{{else if UI == "NG" }}.HttpApi.Host 项目{{end}}下 appsettings.json 文件中的 链接字符串:
{{ if DB == "EF" }}
"ConnectionStrings": {
"Default": "Server=localhost;Database=BookStore;Trusted_Connection=True"
}
该解决方案配置为Entity Framework Core与MS SQL Server一起使用. EF Core支持各种数据库提供程序,因此你可以使用任何受支持的DBMS. 请参阅Entity Framework集成文档了解如何切换到另一个DBMS.
数据库连接字符串
查看.Web项目下appsettings.json文件中的 连接字符串:
{
"ConnectionStrings": {
"Default": "Server=localhost;Database=BookStore;Trusted_Connection=True"
}
}
解决方案使用 Entity Framework Core 和 MS SQL Server. EF Core支持各种数据库提供程序,因此你可以根据实际需要使用其他DBMS. 如果需要,请更改连接字符串.
应用迁移
该解决方案使用Entity Framework Core Code First 迁移. 你需要应用迁移来创建数据库,有两种方法迁移数据库.
使用DbMigrator应用程序应用迁移
该解决方案包含一个控制台应用程序(在此示例中名为Acme.BookStore.DbMigrator),可以创建数据库,应用迁移和初始化数据. 它对开发和生产环境都很有用.
.DbMigrator项目有自己的appsettings.json. 因此,如果你更改了上面的连接字符串,则还应更改此字符串.
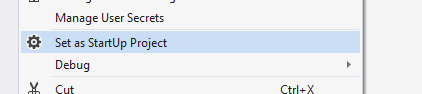
右键单击.DbMigrator项目并选择 设置为启动项目:
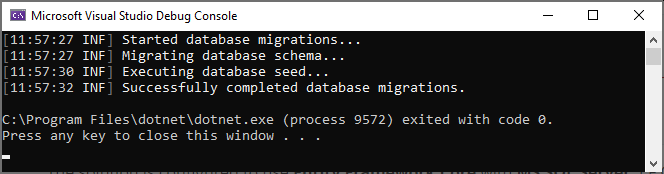
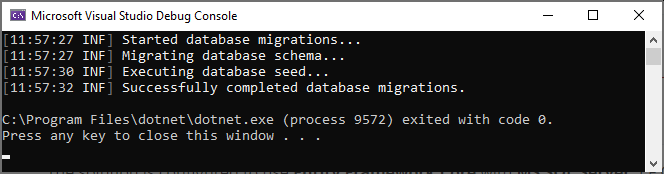
按F5(或Ctrl + F5)运行应用程序. 它将具有如下所示的输出:
使用EF Core Update-Database命令
Ef Core具有Update-Database命令, 可根据需要创建数据库并应用挂起的迁移. 右键单击.Web项目并选择设置为启动项目:
{{ if UI == "MVC" }}
右键单击{{if Tiered == "Yes"}}.IdentityServer{{else}}.Web{{end}}项目并选择设置为启动项目:
{{ else if UI != "MVC" }}
右键单击.HttpApi.Host项目并选择设置为启动项目:
{{ end }}
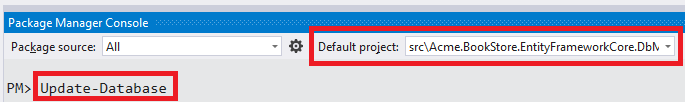
打开包管理器控制台(Package Manager Console), 选择.EntityFrameworkCore.DbMigrations项目作为默认项目并运行Update-Database命令:
这将基于配置的连接字符串创建新数据库.
使用
.Migrator工具是建议的方法, 因为它还能初始化初始数据能够正确运行Web应用程序.
{{ else if DB == "Mongo" }}
"ConnectionStrings": {
"Default": "mongodb://localhost:27017/BookStore"
}
该解决方案被配置为在你的本地计算机中使用 MongoDB,因此你需要启动并运行一个MongoDB服务器实例或者将连接字符串更改为另一个MongoDB服务器.
初始化种子数据
该解决方案附带一个 .DbMigrator 控制台应用程序,该应用程序为初始数据提供了种子. 它对于开发以及生产环境都很有用.
.DbMigrator项目有自己的appsettings.json.如果你更改了其他项目的appsettings.json,也应该更改这个.
右键点击 .DbMigrator 并选择 设置为启动项目.
按F5(或Ctrl+F5)启动应用程序,你会看到以下输出:
数据库创建后会初始化种子数据, 其中包含用于登录的
admin用户. 所以你至少使用.DbMigrator一次.
{{ end }}
运行应用程序
{{ if UI == "MVC" }}
{{ if Tiered == "Yes" }}
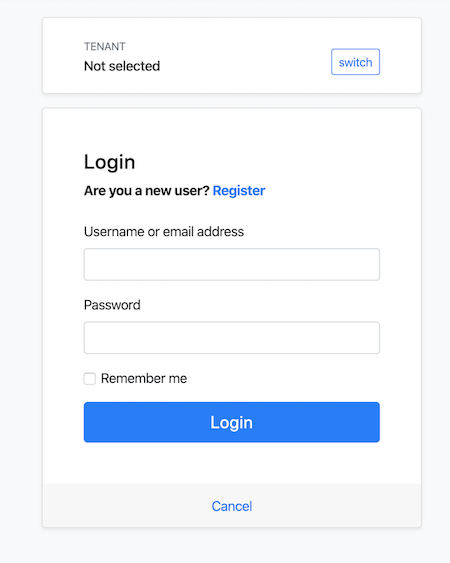
确保 .IdentityServer 是启动项目,运行应用程序后会在你的浏览器打开一个 login 页面.
在Visual Studio中使用Ctrl+F5(而不是F5)运行应用,如果你不用于调试,这会减少启动时间.
你可以登录,但是不能在这里进入主应用程序,它仅是验证服务器.
确保 .HttpApi.Host 是启动项目,运行应用程序后会在你的浏览器打开一个 Swagger UI 页面.
这里是Web应用程序使用的API应用程序.
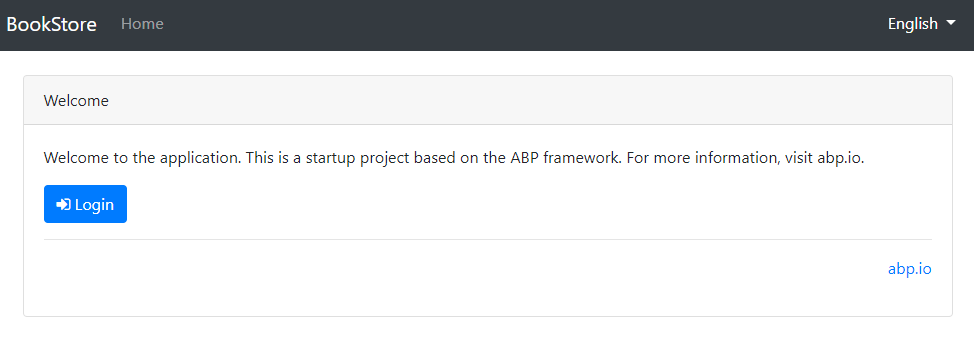
最后确保 .Web 是启动项目,运行应用程序后会在你的浏览器打开一个 welcome 页面.
点击 login 按钮重定向到 Identity Server 来登录应用程序.
{{ else }}
最后确保 .Web 是启动项目,运行应用程序后会在你的浏览器打开一个 login 页面.
在Visual Studio中使用Ctrl+F5(而不是F5)运行应用,如果你不用于调试,这会减少启动时间.
{{ end }}
{{ else if UI != "MVC" }}
运行HTTP API Host (服务器端)
{{ if Tiered == "Yes" }}
确保 .IdentityServer 是启动项目,运行应用程序后会在你的浏览器打开一个 login 页面.
在Visual Studio中使用Ctrl+F5(而不是F5)运行应用,如果你不用于调试,这会减少启动时间.
你可以登录,但是不能在这里进入主应用程序,它仅是验证服务器.
{{ end }}
确保 .HttpApi.Host 是启动项目,运行应用程序后会在你的浏览器打开一个 Swagger UI 页面.
{{ if Tiered == "No" }}
在Visual Studio中使用Ctrl+F5(而不是F5)运行应用,如果你不用于调试,这会减少启动时间.
{{ end }}
你可以看到应用程序的API并进行测试. 更多信息,请参阅Swagger UI.
Swagger UI 授权
大多数的HTTP API都需要身份验证和授权. 如果你要测试授权API, 请手动进入
/Account/Login页面, 输入用户名:admin和密码:1q2w3E*登录到应用程序. 然后你可以访问授权API.
{{ end }}
{{ if UI == "NG" }}
运行 Angular 应用程序 (客户端)
在 angular 下打开命令行终端, 输入 yarn 命令(我们推荐使用yarn包管理, npm install 在大多数情况下也可以工作).
yarn
等到所有node模块加载成功, 执行 yarn start (或 npm start) 命令:
yarn start
等待 Angular CLI 使用 BrowserSync 启动 Webpack dev-server.
它会负责编译你的 TypeScript代码, 并自动重新加载浏览器.
完成后 Angular Live Development Server 会监听 localhost:4200.
打开你的浏览器并导航到localhost:4200.
{{ end }}
输入用户名 admin,密码 1q2w3E* 登录到应用程序.
应用程序已经启动并执行,你可以基于该启动模板开发应用程序.
移动开发
ABP平台提供了React Native模板用于开发移动应用程序.
该解决方案默认
react-native包含了React Native应用程序,如果你不计划使用React Native开发移动应用程序,你可以忽略并删除react-native文件夹.
运行在Android模拟器或真机上的React Native应用程序无法连接到 localhost 上的后.要修复此问题,需要在本地IP上运行后端.
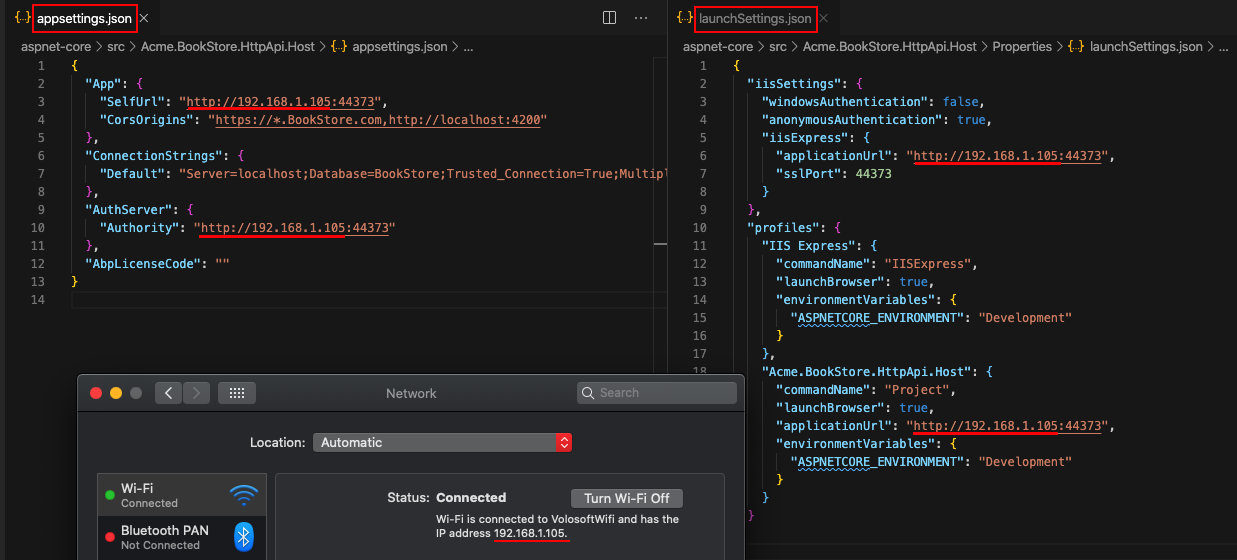
- 打开
.HttpApi.Host文件夹下的appsettings.json文件. 将SelfUrl和Authority属性的localhost替换为你本地的IP地址. - 打开
.HttpApi.Host/Properties文件夹下的launchSettings.json文件. 将applicationUrl属性的localhost替换为你本地的IP地址.
{{ else if Tiered == "Yes" }}
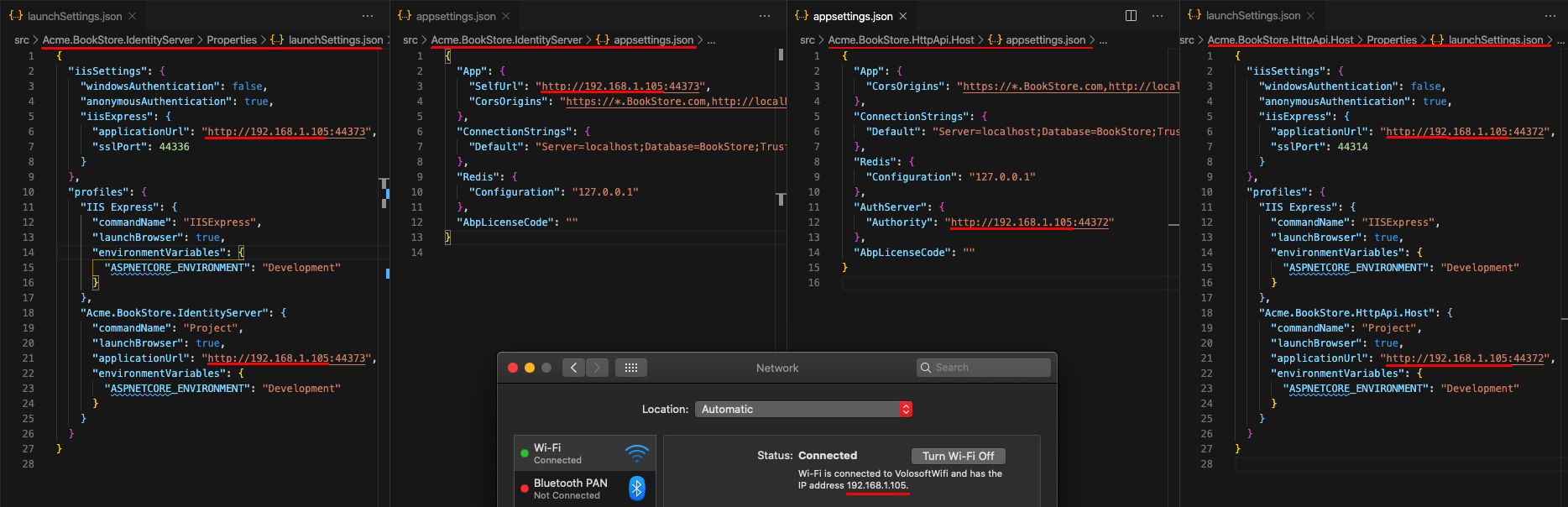
- 打开
.IdentityServer文件夹下的appsettings.json文件. 将SelfUrl属性的localhost替换为你本地的IP地址. - 打开
.IdentityServer/Properties文件夹下的launchSettings.json文件. 将applicationUrl属性的localhost替换为你本地的IP地址. - 打开
.HttpApi.Host文件夹下的appsettings.json文件. 将Authority属性的localhost替换为你本地的IP地址. - 打开
.HttpApi.Host/Properties文件夹下的launchSettings.json文件. 将applicationUrl属性的localhost替换为你本地的IP地址.
{{ end }}
按照**运行HTTP API Host (服务端口)**那样运行后端.
React Native应用程序不信任自动生成的.NET HTTPS证书,你可以在开发期间使用HTTP.
在 react-native 文件夹打开命令行终端,输入 yarn 命令(我们推荐使用yarn包管理, npm install 在大多数情况下也可以工作).
yarn
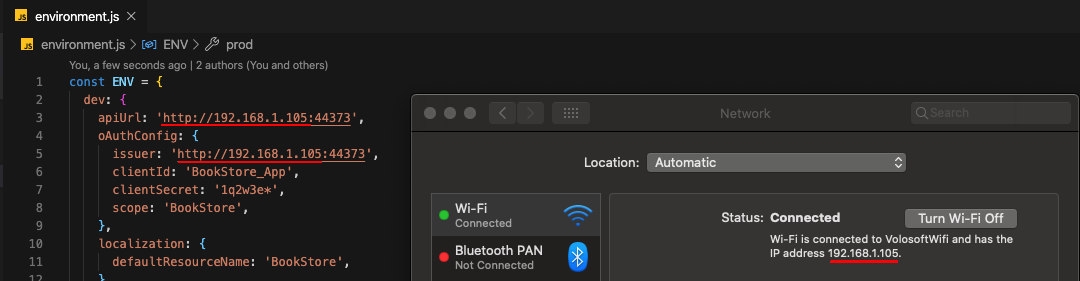
- 打开
react-nativer文件夹下的Environment.js文件. 将apiUrl和issuer属性的localhost替换为你本地的IP地址:
{{ if Tiered == "Yes" }}
确保
issuer与正在运行的.IdentityServer项目匹配,apiUrl与正在运行的.HttpApi.Host项目匹配.
{{else}}
确保
issuer和apiUrl与正在运行的.HttpApi.Host项目匹配
{{ end }}
等到所有node模块加载成功, 执行 yarn start (或 npm start) 命令:
yarn start
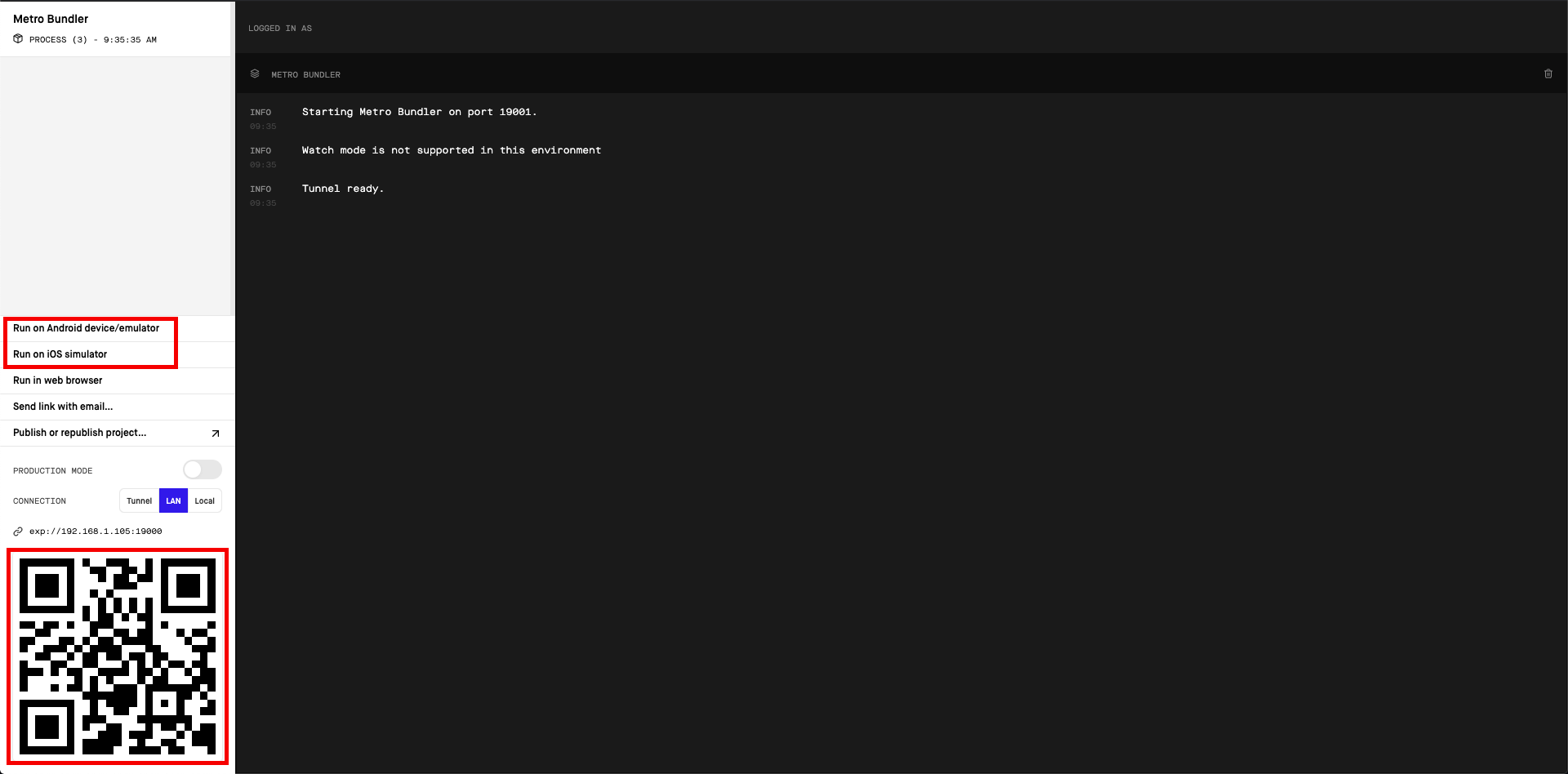
等待Expo CLI启动后Expo CLI在 http://localhost:19002/ 地址要开管理页面.
在上面的管理界面中,可以通过使用Expo Client扫描二维码,使用Android模拟器,iOS模拟器或真机来启动应用程序.
请参阅expo.io上的Android Studio模拟器和iOS模拟器文档.
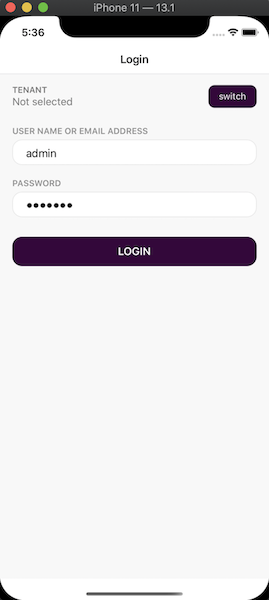
输入用户名 admin,密码 1q2w3E* 登录到应用程序.
应用程序已经启动并执行,你可以基于该启动模板开发应用程序.
应用程序启动模板 包含租户管理和Identity模块.