mirror of https://github.com/abpframework/abp
You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
issue/18405
Clear-Tenant-Cache
dev
rel-8.0
rel-7.4
denizdemirkan/L
onurdeniz/L
sinan-update-doc
openiddict-5
update-latest-versions-7.4.3
datatables-extensions.js
Asp.Versioning.Mvc
IdentitySession
vs-int-issue-#2760
IInjectPropertiesService
8.0-prevent-stackoverflow-blazor
auto-merge/rel-7-4/2276
maliming-patch-1
salihozkara/ImproveBundleFile
remove-deprecateds
auto-merge/rel-7-4/2263
salihozkara/fixDatePicker
update-doc
auto-merge/rel-7-4/2239
rel-7.3
devnot-demo
updating-angular-packages
EngincanV/maui-docs
rel-7.2
rel-7.1
rel-7.0
rel-6.0
rel-5.0
rel-5.3
rel-5.2
rel-2.4
rel-2.5
rel-2.6
rel-2.7
rel-2.9
rel-2.8
rel-5.1
rel-4.4
document-index-backgroundjob
InboxProcessor-OutboxSender
rel-4.3
maliming/ShouldValidatePredicates
rel-4.2
maliming/RequestLocalizationOptionsProvider
rel-4.1
rel-4.0
enisn/blobstoring-bunnycdn
feat/typescript-on-mvc
rel-3.3
maliming/ParameterApiDescriptionModel
rel-3.2
rel-3.1
rel-3.0
rel-2.3
rel-2.2
rel-2.1
rel-2.0
rel-1.1
rel-1.0
4.4.0
3.0.0
2.8.0
2.4.0
v1.1.1
v0.6.2
0.10.0
0.11.0
0.12.0
0.13.0
0.14.0
0.15.0
0.16.0
0.17.0.0
0.18.0
0.18.1
0.19.0
0.20.0
0.20.1
0.21.0
0.22.0
0.3.7
0.4.0
0.4.1
0.4.1.1
0.5.0
0.6.0
0.6.1
0.7.0
0.7.1
0.8.0
0.9.0
1.0.0
1.0.2
1.1.0
1.1.1
1.1.2
2.0.0
2.0.1
2.1.0
2.1.1
2.2.0
2.2.1
2.3
2.3.0
2.4.1
2.5.0
2.6.0
2.6.1
2.6.2
2.7.0
2.9.0
3.0.1
3.0.2
3.0.3
3.0.4
3.0.5
3.1.0
3.1.0-rc.1
3.1.0-rc.2
3.1.0-rc.3
3.1.0-rc.4
3.1.1
3.1.2
3.2.0
3.2.0-rc.1
3.2.0-rc.2
3.2.1
3.3.0
3.3.0-rc.1
3.3.0-rc.2
3.3.1
3.3.2
4.0.0
4.0.0-rc.1
4.0.0-rc.2
4.0.0-rc.3
4.0.0-rc.4
4.0.0-rc.5
4.0.1
4.0.2
4.1.0
4.1.0-rc.1
4.1.0-rc.2
4.1.1
4.1.2
4.2.0
4.2.0-rc.1
4.2.0-rc.2
4.2.1
4.2.2
4.3.0
4.3.0-rc.1
4.3.0-rc.2
4.3.1
4.3.2
4.3.3
4.4.0-rc.1
4.4.0-rc.2
4.4.1
4.4.2
4.4.3
4.4.4
5.0.0
5.0.0-beta.1
5.0.0-beta.2
5.0.0-beta.3
5.0.0-rc.1
5.0.0-rc.2
5.0.1
5.0.2
5.1.0
5.1.1
5.1.2
5.1.3
5.1.4
5.2.0
5.2.0-rc.1
5.2.0-rc.2
5.2.1
5.2.2
5.3.0
5.3.0-rc.1
5.3.0-rc.2
5.3.0-rc.3
5.3.1
5.3.2
5.3.3
5.3.4
5.3.5
6.0.0
6.0.0-rc.1
6.0.0-rc.2
6.0.0-rc.3
6.0.0-rc.4
6.0.0-rc.5
6.0.1
6.0.2
6.0.3
7.0.0
7.0.0-rc.1
7.0.0-rc.2
7.0.0-rc.3
7.0.0-rc.4
7.0.0-rc.5
7.0.0-rc.6
7.0.1
7.0.2
7.0.3
7.1.0
7.1.0-rc.1
7.1.0-rc.2
7.1.0-rc.3
7.1.1
7.2.0-rc.1
7.2.0-rc.2
7.2.1
7.2.2
7.2.3
7.3.0
7.3.0-rc.1
7.3.0-rc.2
7.3.0-rc.3
7.3.1
7.3.2
7.3.3
7.4.0
7.4.0-rc.1
7.4.0-rc.2
7.4.0-rc.3
7.4.0-rc.4
7.4.0-rc.5
7.4.1
7.4.2
7.4.3
8.0.0-rc.1
8.0.0-rc.2
8.0.0-rc.3
v0.3.1
v0.3.2
v0.3.2.1
v0.3.2.2
v0.3.3
v0.3.3.1
v0.3.3.2
v0.3.4
v0.3.5
v0.3.6
${ noResults }
1.1 KiB
1.1 KiB
自定义设置页面
不同的模块提供它们的设置选项卡. 你可以通过3个步骤在项目中自定义设置页面.
- 创建一个组件
import { Select } from '@ngxs/store';
import { Component } from '@angular/core';
@Component({
selector: 'app-your-custom-settings',
template: `
custom-settings works!
`,
})
export class YourCustomSettingsComponent {
// Your component logic
}
-
添加
YourCustomSettingsComponent到AppModule中的declarations和entryComponents数组中. -
打开
app.component.ts在ngOnInit添加以下内容:
import { addSettingTab } from '@abp/ng.theme.shared';
// ...
ngOnInit() {
addSettingTab({
component: YourCustomSettingsComponent,
name: 'Type here the setting tab title (you can type a localization key, e.g: AbpAccount::Login',
order: 4,
requiredPolicy: 'type here a policy key'
});
}
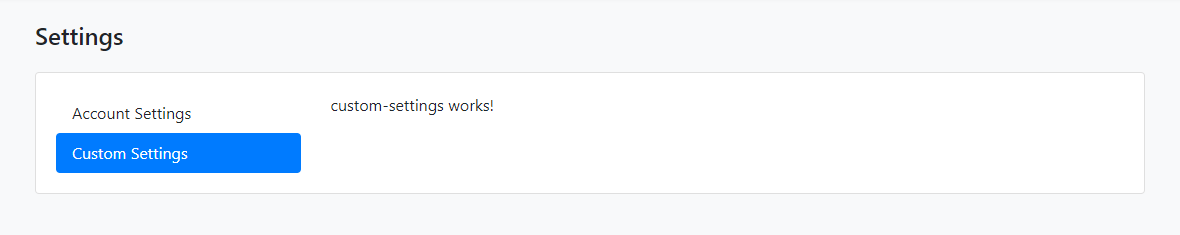
导航到 /setting-management 路由你会看到以下变化: